Node.JS教程66:ES6新特性:类语法
ES6是可以使用类的。直接上例程:
class Person{
constructor (name, surname, age){
this.name = name;
this.surname = surname;
this.age = age;
}
getFullname (){
return this.name + " " + this.surname;
}
static older(Person1, Person2){
return (Person1.age >= Person2.age) ? Person1: Person2;
}
}
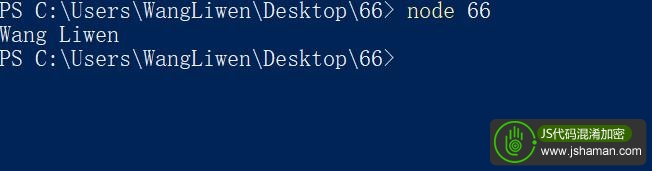
var aPerson = new Person("Wang","Liwen",18);console.log(aPerson.getFullname());
执行效果:

类的语法更具可读性、简单易懂。
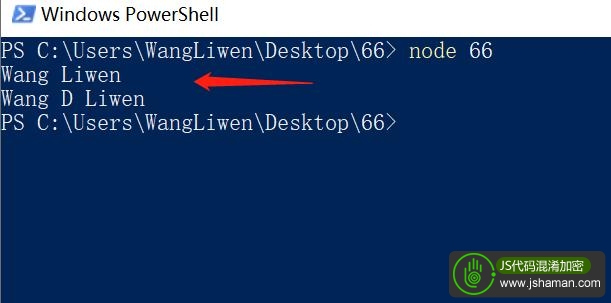
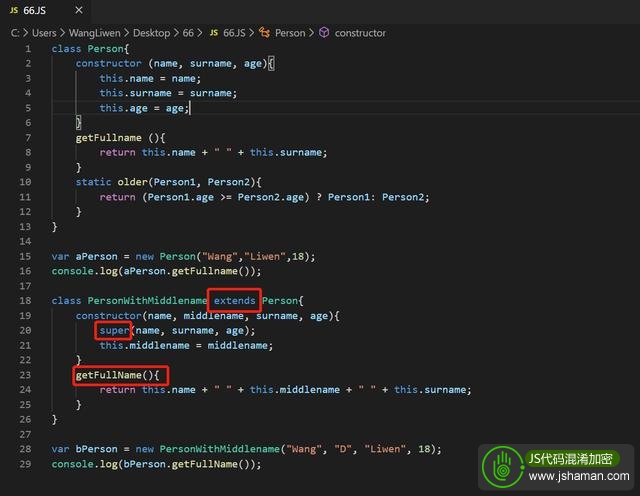
而类的杀手锏在于:可使用extend、super关键字来扩展类。
上例程:
重点在于:
1、重写了getFullName函数;
2、使用super关键字调用父类;

执行效果: