Node.JS教程29:在浏览器端使用Node模块
正常理解来说,Node.JS是应用于服务端、后端的。
但是,知道吗?NodeJS中编写的代码,也是能运行于客户端(前端)的,包括require()方法组织的代码。
要实现这一点,需要借助于三方模块:Browserify(http://browserify.org/)
Browserify
Browserify是一个将NodeJS代码进行打包,以使之能在浏览器环境使用打包工具。
看一个简单的例程:
main.js代码:
abc.js代码:
这样的两个文件代码,显然是无法在浏览器中运行的,但如果经Browserify,则会变的可以。
再准备一个文件:browserify.js
准备好这三个文件,就可以进行本例的打包了:
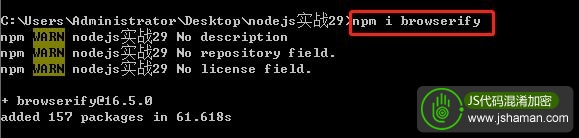
1、首先安装browserify模块:

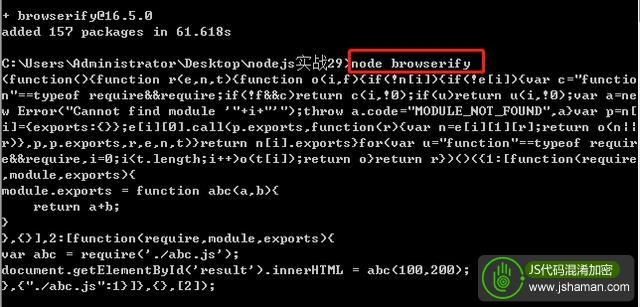
2、node browserify进行打包:

可以看到,打包后输出了打包代码,因为上文我们是通过process.stdout输出到命令行的。
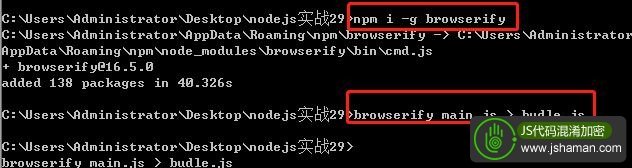
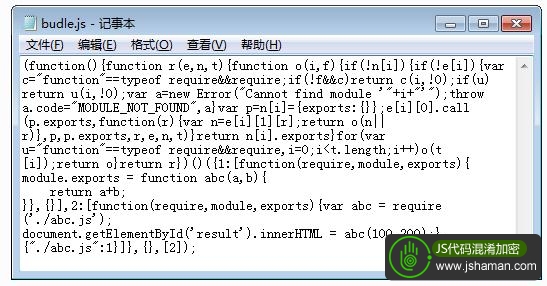
可以这样运行,将结果输出到budle.js文件:

文件打包完成。
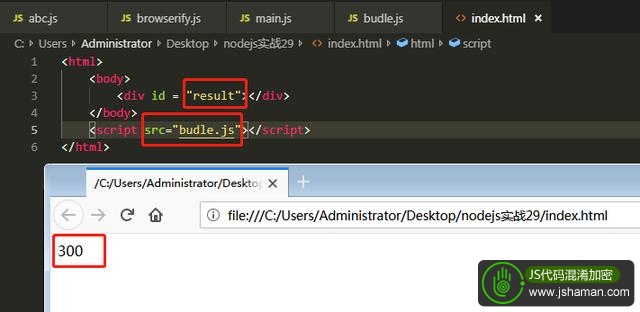
验证一下,是否可以在浏览器端运行,注意,要有一个id为result的div元素,以及要引入budle.js文件:

可以看到,网页中显示300,正是我们前面nodejs程序的运算结果。
示例显示经browserify打包,程序确实运行在浏览器中了。
browserify的另一种用法
上面,我们是通过调用代码调用browserify模块实现的打包。
如果将browserify通过全局安装,使用命令打包则会更方便些: